To all of my current Dubsado users, make sure to read this email the old Dubsado form builder is being discontinued as of January 31, 2023!

A client reached out to me this week asking me to do some work on her forms and workflows. While I was in her account, I remembered that the Legacy form builder (the form builder you would have used to create forms in Dubsado until recently) is expiring on January 31, 2023. I wanted to make sure that ALLLLLL of you are aware of this.
What Does the Old Dubsado Form Builder Being Discontinued Mean to You?
At first glance, it might not seem like a big deal, but there are a few things to keep in mind before your forms automatically get moved over to the new form builder. Right now, any forms that were created before July 12, 2022 automatically have legacy builder turned on. This was to give anyone who had custom code on their forms time to figure out how to handle it.
If you don’t have any code embedded in your forms, you’re probably good to just turn off the legacy builder for each form. It shouldn’t effect the way your forms work or are viewed. You might want to take a a little time to play with the new form builder options though. More about that later on in this post.
If You Have Custom Code Embedded in Your Forms, You’ll Want to Take Time to Handle it Before the Legacy Builder is Discontinued
First of all, if you have forms with CSS code or HTML code in them, you’ll want to take time to make sure that this handled properly. (If you hired someone to create your forms for you or you bought pre-built forms, you might not be aware that you have code in your forms. I recommend reaching out to the person who created your forms to find out how this should be handled.
How to Handle Custom Code in the New Form Builder
If you want to use custom code in your forms, you’ll want to use it properly. If you don’t do this, it can cause the form builder to appear broken and make your forms break as well. Definitely not a good first impression for potential clients!
How should custom code be handled? In short, CSS code should be moved to CSS Code blocks in the form styling section of the the form (the artist’s pallet menu) and HTML code should be moved to HTML code blocks on the form. The code blocks can be used for HTML, Javascript and CSS code. However, you can’t embed another Dubsado form or scheduler inside of a code block on your forms. Want more tips on using custom CSS code inside of the new form builder. The team at Dubsado has created a cheat sheet for using CSS code on Dubsado forms.
Why Isn’t My Code Showing in the New Form Builder
Certain code won’t show up on your form builder when you’re editing. This is due to security precautions that Dubsado has in place. If that’s the case, you’ll see something like this.

If you want to see your code in action, click the preview button. This will let you see it as your client will see it.
Once you’ve gotten all of your forms moved over to the new builder, you’ll want to take some additional steps to make sure that the new forms are actually being used on your schedulers or workflows.

Here are the Steps to Take to Make Sure that You Don’t Miss Anything When You’re Updating Forms
Make sure to take all of these steps to ensure that your form updates are added to workflows. If you don’t refresh the forms on your workflows, your workflows will still be using the old version of the forms.
- Turn off the legacy form builder on all forms.
- Once you do that, you’ll have access to ALLLL of the awesome new features of the new form builder.
- Review all of your forms (contracts, questionnaires, proposals, and lead capture forms) to make sure to remove any CSS code. HTML code SHOULD be ok, but I would make sure that it is living inside of the new HTML blocks. (If you were using it to create space between things, I would switch those blocks to the new spacer blocks to avoid issues.) While you’re in there, take a few minutes to spruce up and refresh/re-brand your forms for 2023. New year, new you right?
- Go into your schedulers, un-attach the forms and re-attach them to make sure that you have the non-legacy forms attached.
- Go into your workflows and disconnect any forms connected to the steps, then reconnect the new form. Do the same with your schedulers.
- Once all of that is complete, go into your forms view and turn off legacy builder.
You’re ready to roll into 2023, to hit the ground running, work less and make more and WOW clients! Better yet, you’ll be worry-free about any issues with the legacy builder change-up. If you have a few minutes, read on about my favorite three functions of the new Dubsado builder. There is a lot functionality that lets you create forms without code or a lot of design work in Canva (unless you really want to do that.)
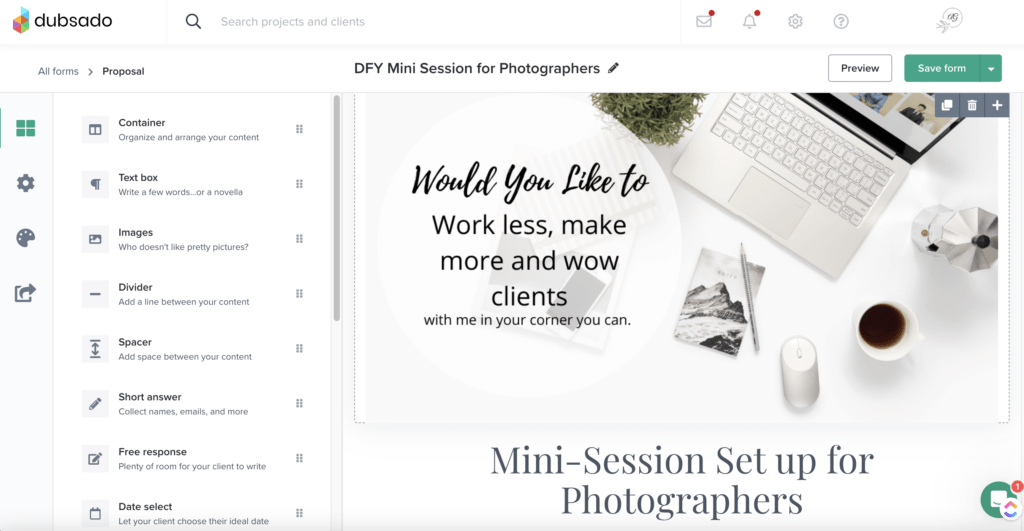
Here are 3 New Design Elements That I Love in the New Dubsado Form Builder
Containers are My Favorite New Edition to the Form Builder
Containers let you add 1-4 columns to an area. Plus, you can add containers inside of containers. You can also change the background color and image of the containers. The containers also have controls that let you add spacing on the top and bottom and shrink the usable area of the container. You can read more about this on the Dubsado blog. There are lots of tips on there that show you how to create mobile friendly views. Since most users are on mobile phones now, it’s a good idea to spend time optimizing your forms for mobile view.
Spacers Allow You to Add Space Around Elements
One of the newest editions to the form builder is space blocks. These adjustable beauties let you add space around elements in your forms (which used to be something you had to add code to your forms to do.)
Dividers Are Where You Can Actually Find Them and Use Them
Dividers were in the old builder, but they were buried in the text formatting area (which made no sense.) Most people weren’t even aware it was something they could do (unless they googled it or had a Dubsado pro set-up their forms for them.) Now it’s super easy to add to a form, because it’s a block in the possible options to add to a form.
What if You’d Rather Not Re-design Your Forms and Do This All Yourself?
If you’d rather outsource this task (and have the eyes of a Dubsado strategist/Certified Dubsado Pro on your entire Dubsado set-up book a Done For You Dubsado set-up with me or just have me re-build your forms for you. Book a free 15 minute discovery call to learn more.

+ view comments . . .